實作過程會提到BLoC Design Pattern和Testing的概念,若時間充足視情況將App上架到Play Store上。
如果對以上的功能有興趣,那就一起完成FlutTube這個專案吧!
(有任何建議也歡迎留言,可以增加實作的功能)
從Android Studio或cmd建立新的Flutter專案(Day6有詳細教學),如果你最後有想要把App發佈出去,記得取一個獨一無二的Package name。

新增assets資料夾用來放待會的動畫以及其他圖檔
新增後的檔案架構:
fluttube
└───android
└───assets
└───ios
│
└───lib
│ └───main.dart
└───test
└───pubspec.yaml
│ .
│ .
│ .
在pubspec.yaml dependencies添加
dependencies:
flare_splash_screen: ^2.1.3
並在下方flutter處添加
flutter:
assets:
- asstes/
最後點選上方「Packages get」下載Package。
完整pubspec.yaml程式碼:
name: fluttube
description: A new Flutter application.
version: 1.0.0+1
environment:
sdk: ">=2.1.0 <3.0.0"
dependencies:
flutter:
sdk: flutter
flare_splash_screen: ^2.1.3
cupertino_icons: ^0.1.2
dev_dependencies:
flutter_test:
sdk: flutter
flutter:
uses-material-design: true
assets:
- assets/
開啟main.dart修改成以下程式碼
import 'package:flutter/material.dart';
import 'splash_page.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'FlutTube',
theme: ThemeData(
primarySwatch: Colors.blue,
),
debugShowCheckedModeBanner: false, // 去除右上方Debug標誌
home: SplashPage(),
);
}
}
系統會說找不到splash_page.dart檔案,所以現在來建立新增splash_page.dart和login_page.dart
fluttube
└───android
└───assets
└───ios
│
└───lib
│ └───login
│ │ └───login_page.dart
│ └───main.dart
│ └───splash_page.dart
│
└───test
└───pubspec.yaml
│ .
│ .
│ .
開啟ui/splash_page.dart,貼上以下程式碼
import 'package:flutter/material.dart';
import 'package:flare_splash_screen/flare_splash_screen.dart';
import 'login/login_page.dart';
class SplashPage extends StatefulWidget {
@override
_SplashPageState createState() => _SplashPageState();
}
class _SplashPageState extends State<SplashPage> {
@override
Widget build(BuildContext context) {
return SplashScreen.navigate(
name: 'assets/splash.flr', // flr動畫檔路徑
next: LoginPage(), // 動畫結束後轉換頁面
until: () => Future.delayed(Duration(seconds: 3)), //等待3秒
startAnimation: 'rotate_scale_color', // 動畫名稱
);
}
}
在這裡我們使用「flare_splash_screen」這個Package提供的widget來呈現動畫。
widget需要的參數有flr檔案路徑、指定下一個頁面、要播放的動畫名稱等等,參數細節可以到他的Github上看。
待會再來處理flr動畫的部分,先簡單建立一個LoginPage
開啟login/login_page.dart,貼上以下程式碼
import 'package:flutter/material.dart';
class LoginPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text('Login Form', style: TextStyle(fontSize: 40),),
)
);
}
}
這裡就簡單寫一個空白頁面用來跳轉,之後再完成Login介面。
Flare是一个強大的設計和動畫製作工具,輸出的副檔名就是flr,Flutter中有許多Widget可以支援撥放flr動畫。
先用我的拙劣作品展示一下效果,開啟App會先播放開場動畫,設定的時間到後就跳轉到下一個頁面(Login Page)。
使用的平台為2dimension
首先先註冊帳號
註冊好後到右上角的「Your file」處新增「New flare」
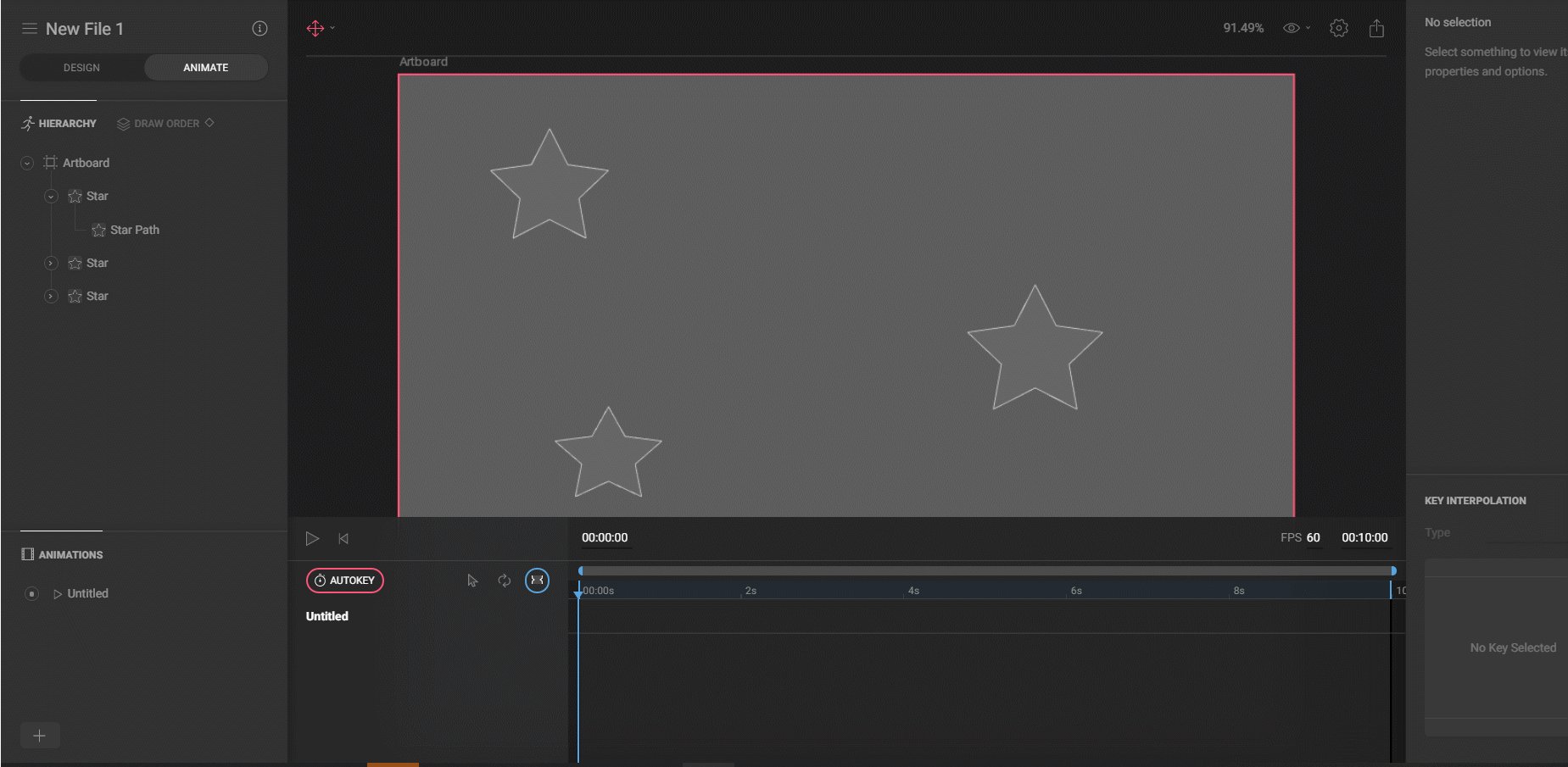
會看見以下畫面,可以直接案SAVE
就可以開始拖拉元件
設計動畫
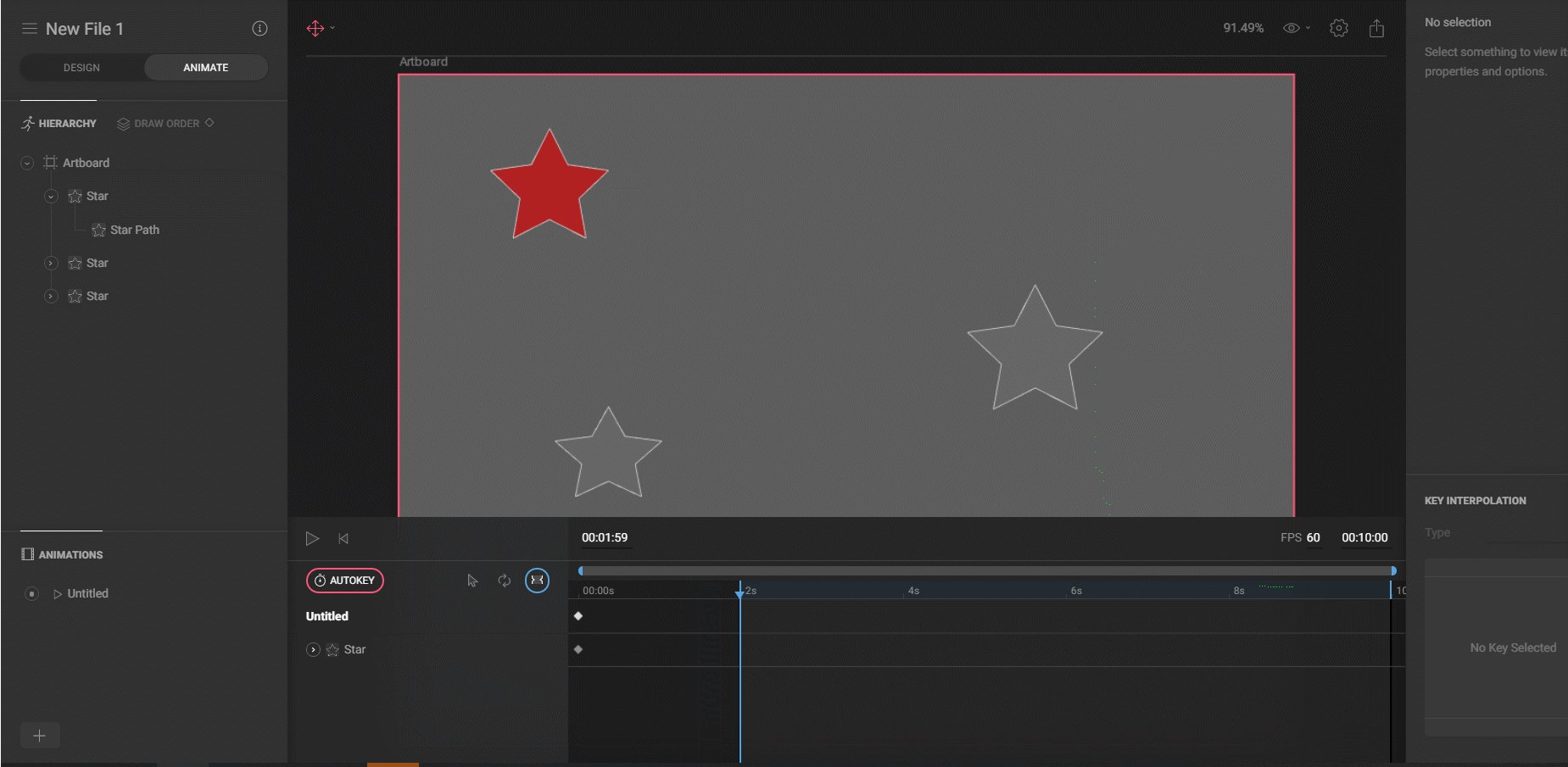
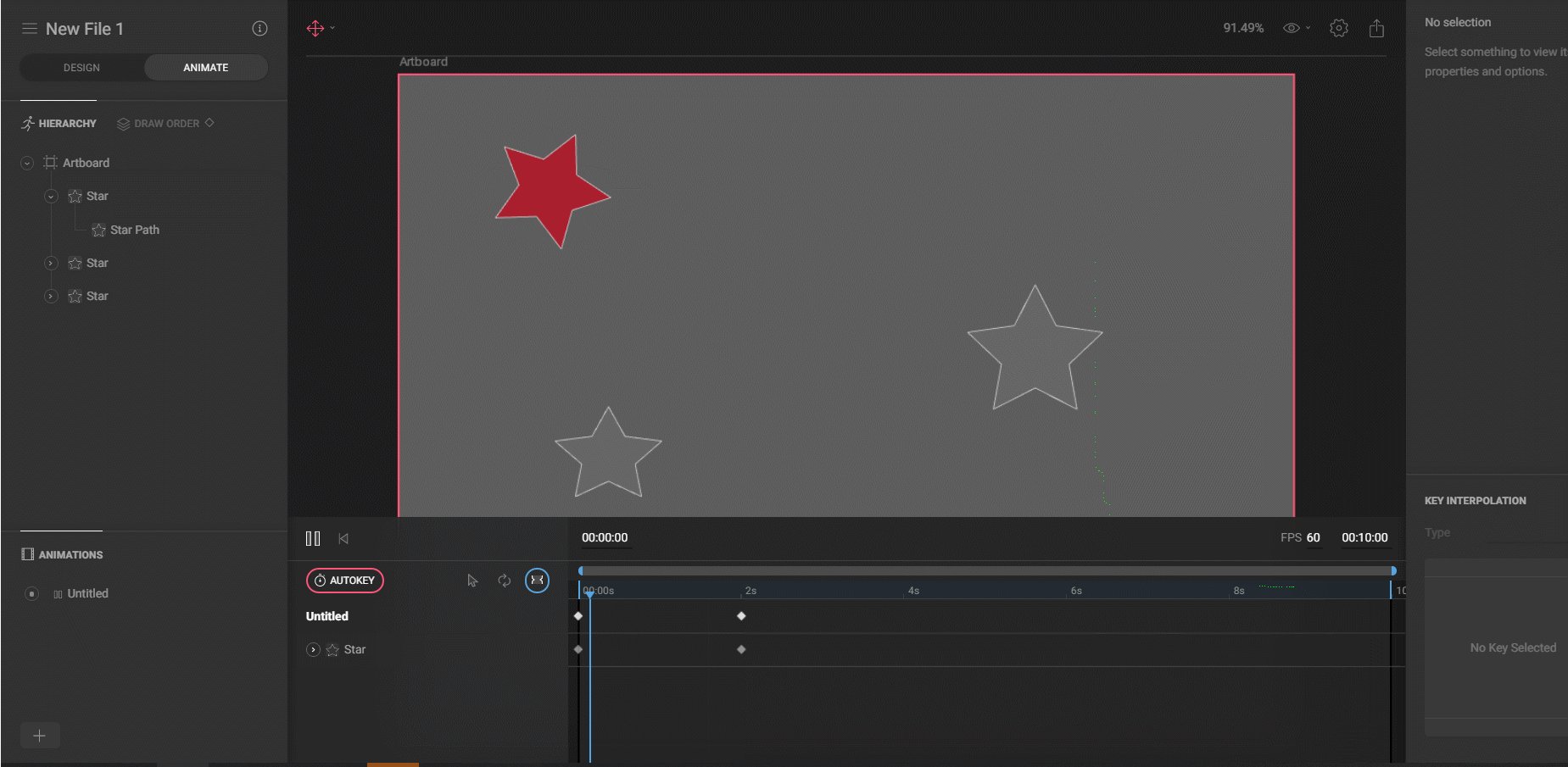
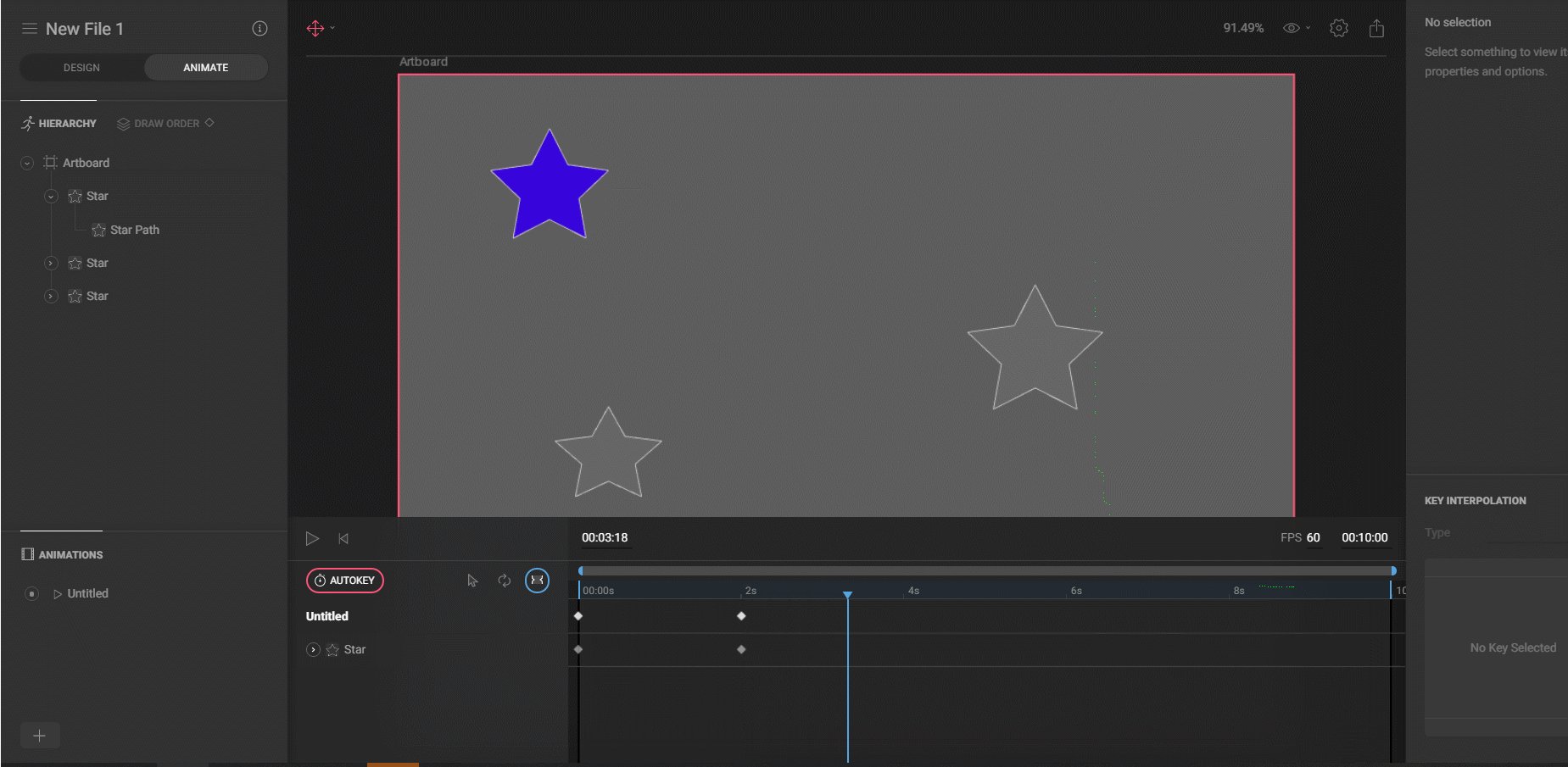
右上方轉換成「ANIMATE」,接著就設計元件要如何變化。例如GIF中我就是設定0秒時星星是紅色,2秒時星星要轉360度並且變成藍色,他就會把星星的轉換變為動畫。
輸出flr檔
輸出前先更改左下角的動畫名稱,由於一個專案中可以有多個動畫,所以在程式中也會需要指定要播放的動畫名稱。
確認好就點選右上角的Export就可以下載flr檔囉。
由於我沒有美術及設計的背景,所以只簡單介紹製作步驟,設計的細節就留給你去嘗試囉,另外網路上有許多詳細的教學可以參考。
平台上也有很多神人分享的作品可以參考,不過要注意每個作品的license都不同,不要觸犯到智慧財產權了。
例如JuanCarlos的作品,Flutter Team成員 Filip Hracek的動畫人物(偷偷推廣他主持的Flutter Boring Show),你可以fork他的專案然後玩玩看,右邊是我修改了髮色、嘴角和手的動作後的效果。

現在你有了自己的開頭動畫,只要把它放進assets資料夾內就可以了。
fluttube
└───android
└───assets
│ └───splash.flr
└───ios
│
└───lib
│ └───login
│ │ └───login_page.dart
│ └───main.dart
│ └───splash_page.dart
│
└───test
└───pubspec.yaml
│ .
│ .
│ .
並且把splash_page.dart程式碼內的name以及startAnimation改成你的檔案和動畫名稱就好了。
SplashScreen.navigate(
name: 'assets/splash.flr', // flr動畫檔路徑
next: LoginPage(),
until: () => Future.delayed(Duration(seconds: 3)),
startAnimation: 'rotate_scale_color',
);
最後就執行看看你的成品吧!
經過前幾天的Flutter基礎介紹,終於到了專案實作環節,對於這次的實作有任何建議都歡迎留言。
今天我們使用2dimension簡單製作了App的開場動畫,明天來介紹和實作Firebase auth。
完整程式碼在這裡-> FlutTube Github

Why the compiler error in splash_page.dart?
How to fix it?
Thank you.